こんにちは。Holmesでエンジニアをしている三澤です。
背景
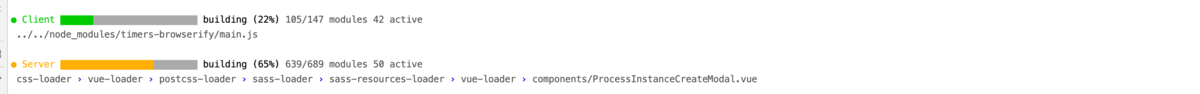
弊社ではフロントエンドフレームワークとしてNuxt.jsを利用しています。プロジェクトが進みコードが増えてくるとビルドに時間がかかってくるのが悩みの種です。 ビルド時に最も時間がかかっているのは下記の画像の部分ですが、恐らくwebpackのビルドに最も時間がかかっているのではないかと仮定しました。

この仮定に基づいて何かいい方法はないかと探しているとNuxt.js本家のGithub上で興味深いissueを見つけました。
ここでNuxtの中の人がこのようなことを言っていました。

今回は上記のコメントで取り上げられている方法を試してNuxt.jsのビルド高速化(=webpackのビルド高速化)に取り組んでみたいと思います。
概要
今回行うビルド高速化は、nuxt.config.jsのbuildプロパティに設定を追加することによってwebpackのビルド設定を変更します。 nuxt.config.jsのbuildプロパティに追加する項目は下記の3つです。
| 名前 | 内容 |
|---|---|
| parallel | webpackプラグインのthread-loaderで複数スレッドでビルドすることで高速化する |
| cache | webpackプラグインのterser-webpack-pluginでjsをminifyし、cache-loader を使ってwebpackビルド時のloaders情報をキャッシュ化して高速化する |
| hardSource | webpackプラグインのhard-source-webpack-pluginでモジュールをキャッシュ管理することにより2回目以降のビルドを高速化する |
実行結果
何もしていない場合
- 平均ビルド時間:53秒
私の環境で何回か実行した場合の平均値ですが、この数値をどれだけ低くできるかになります。
parallelプロパティ
https://nuxtjs.org/api/configuration-build#parallel
nuxt.config.jsに下記1行を追加します。
export default {
build: {
parallel: true, //<-追加
ビルド時間(1回目):1分11秒
ビルド時間(2回目):1分08秒
却って遅くなるという結果になりました。この設定はファイル数が多い場合に有効なようですので今回は不要ということになります。
ファイルが多い場合どの程度短縮されるかについての参考情報:Webpackのビルド時間を1/3にした話 #gotandajs - Speaker Deck
cacheプロパティ
https://nuxtjs.org/api/configuration-build#cache
nuxt.config.jsに下記1行を追加します。
export default {
build: {
cache: true, //<-追加
ビルド時間(1回目):49秒
ビルド時間(2回目):42秒
こちらは1回目からビルド時間が少し短縮され(terserのおかげ?)、2回目以降もcache-loaderが効いているからか更に短縮されました。
hardSourceプロパティ
https://nuxtjs.org/api/configuration-build#hardsource
nuxt.config.jsに下記1行を追加します。
export default {
build: {
hardSource: true, //<-追加
ビルド時間(1回目):1分43秒
ビルド時間(2回目):21秒
こちらは1回目はモジュールのキャッシュ作成のため大幅に増えてしまいましたが、2回目以降は平均20秒前後でビルドできるようになりました。
上記3項目すべて
nuxt.config.jsに下記3行を追加します。
export default {
build: {
parallel: true, //<-追加
cache: true, //<-追加
hardSource: true, //<-追加
ビルド時間(1回目):49秒
ビルド時間(2回目):21秒
1回目からcacheプロパティが効いているためか短縮されました。2回目以降もhardSourceプロパティのおかげで大幅に短くなっています。
感想
体感的にはhardSourceプロパティが一番効果があり、次いでcacheプロパティが効くことが分かりました。parallelは今回効果がなかったようですが、ファイル数によってはビルド時間を大幅に削減できるようです。
デメリットとしてはhardSource、cacheプロパティ共に未だNuxt.jsとしては実験的機能の扱いとなっていることです。 調べてみますとhardSourceをONにしてビルドすると稀にビルドに失敗することがあるようです。解決方法としてはnode_modules/hard_source/*(hardSourceのキャッシュファイル群)を削除するとエラー解消されるようですので、キャッシュ管理に問題が潜んでいるのかもしれません。ですから未だ実験的機能であることから、チーム開発で活用するかは要相談だと思います。
また、今回はプロパティを設定して効果を測定したに過ぎません。今回ご紹介した3つのbuildプロパティはいずれもwebpackのプラグインを利用しているため、webpackの仕組みを理解することがNuxt.jsのビルド時間短縮の本質的な最適化につながりそうです。今後もwebpackのビルドの仕組みを更に調査してみたいと思った次第でした。
webpackのビルドパフォーマンスについての情報:Build Performance | webpack
最後に
Holmesではエンジニアを募集しております。ご興味がある方はこちらからご連絡ください。