この記事は Holmes Advent Calendar 2020 - Qiita 23 日目の記事です。
こんにちは!株式会社Holmesでエンジニアをしている北原です。
私は、2020年の4月に新卒でエンジニアとしてjoinさせていただきました。当初はSpringFrameworkとThymeLeafで開発を行っておりましたが、現在は弊社で使用している技術であるVue.jsの業務にシフトしてきたので絶賛キャッチアップ中です!
その学習も兼ねて、趣味の範囲で小規模なWebアプリケーションの作成を考えているのですが、「storeのデータを永続化させたいけど、DBとかバックエンドの処理が動くサーバが必要だし、コストがかかるなぁ...」という課題が生まれてきました。
そこで目をつけたのがこのFirebaseです。
Firebaseとは
FirebaseはGoogle社が提供するmBaaS(mobile Backend as a Service)で、DBサーバの管理や保守なしでデータの永続化ができ、そのほかにも様々な機能が提供されています。
その中で今回使用するのはCloud Firestoreになります。
Cloud Firestoreについて
最大の特徴はリアルタイムでデータが同期される仕組みで、接続するクライアント全てにおいて同期を行っているので、変更が瞬時に各クライアントに適用されます。
また、オフライン上でも各クライアント上にデータがキャッシュされており、オンラインに戻ると瞬時に同期されます。
データの保存形態に関しては、ODBMS(Object DataBase Management System)となっています。
Cloud Firestoreの場合は、コレクション呼ばれるものの中にドキュメントが多数存在し、それぞれのドキュメントはデータを持っている。といった具合です。
例えば...
- コレクション = ドキュメントを管理するフォルダ
- ドキュメント = フォルダ中の書類
- データ = 書類に書き込まれた文書
といったようなイメージをすると少しわかりやすいかなと思います。
検証環境
※ npmインストール済です
- OS : macOS Mojave 10.14.6
- editor : Visual Studio Code v1.52.1
- npm : v6.14.8
- project : Vue 3 ステート管理はVueX
VueにおけるFirebaseの設定
- Firebase Consoleにログインします
プロジェクトを追加を選択します
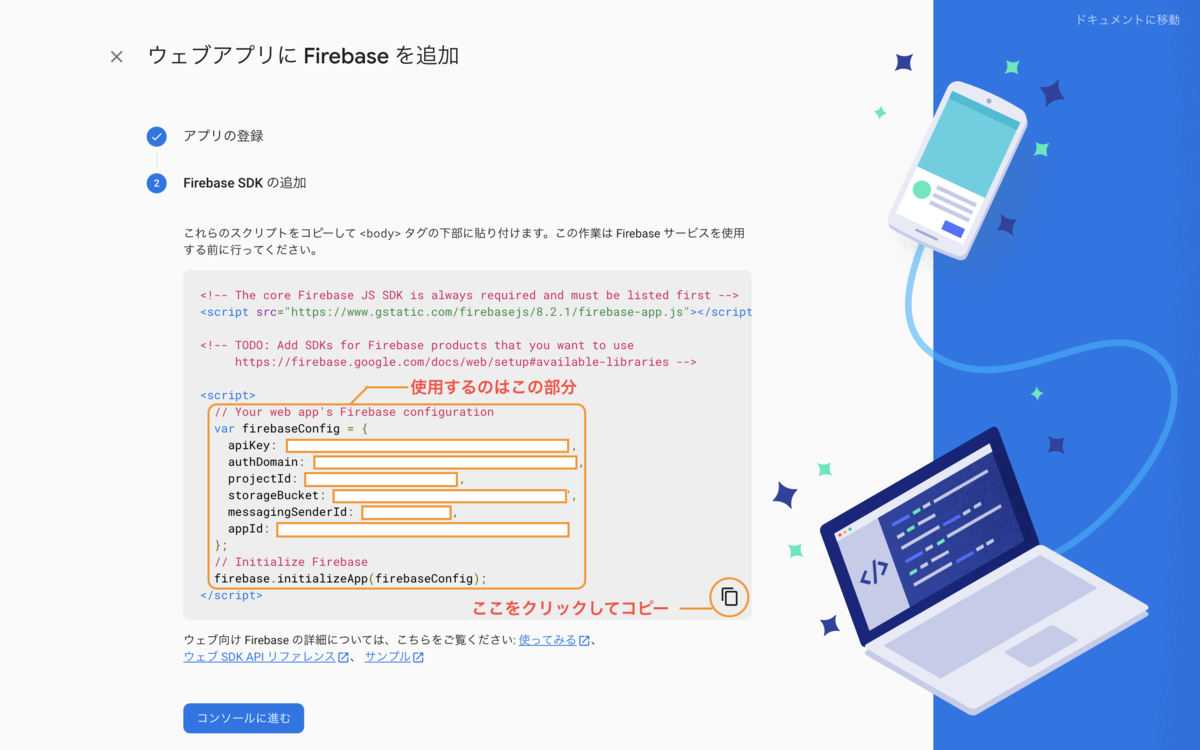
作成したプロジェクトを選択して、トップのウェブをクリックします

- 利用するアプリ名を決めます

- Firebaseの設定をコピーします

- 利用するアプリ名を決めます
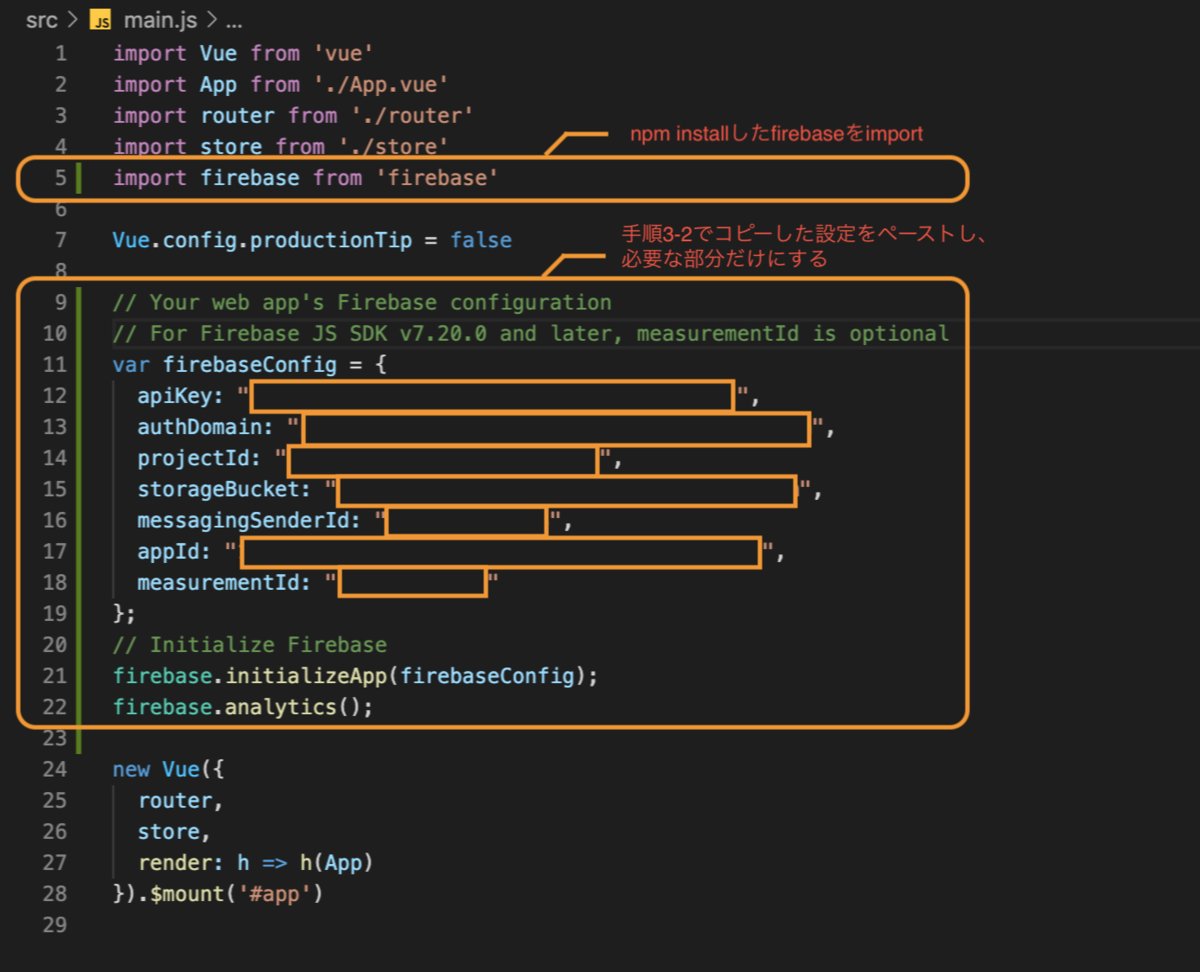
プロジェクトのルートで下記のコマンドを実行して、Firebaseのモジュールをインストールします
$ npm install firebasesrc/main.jsに手順3-2でコピーした設定をペーストし、必要な部分のみ保存します
以上で、Firebase利用のための設定は完了です。
データベースの作成
- Firebase Consoleにログインします
- 作成したプロジェクトを選択して、左側のサイドメニューからCloud Firestoreを選択します

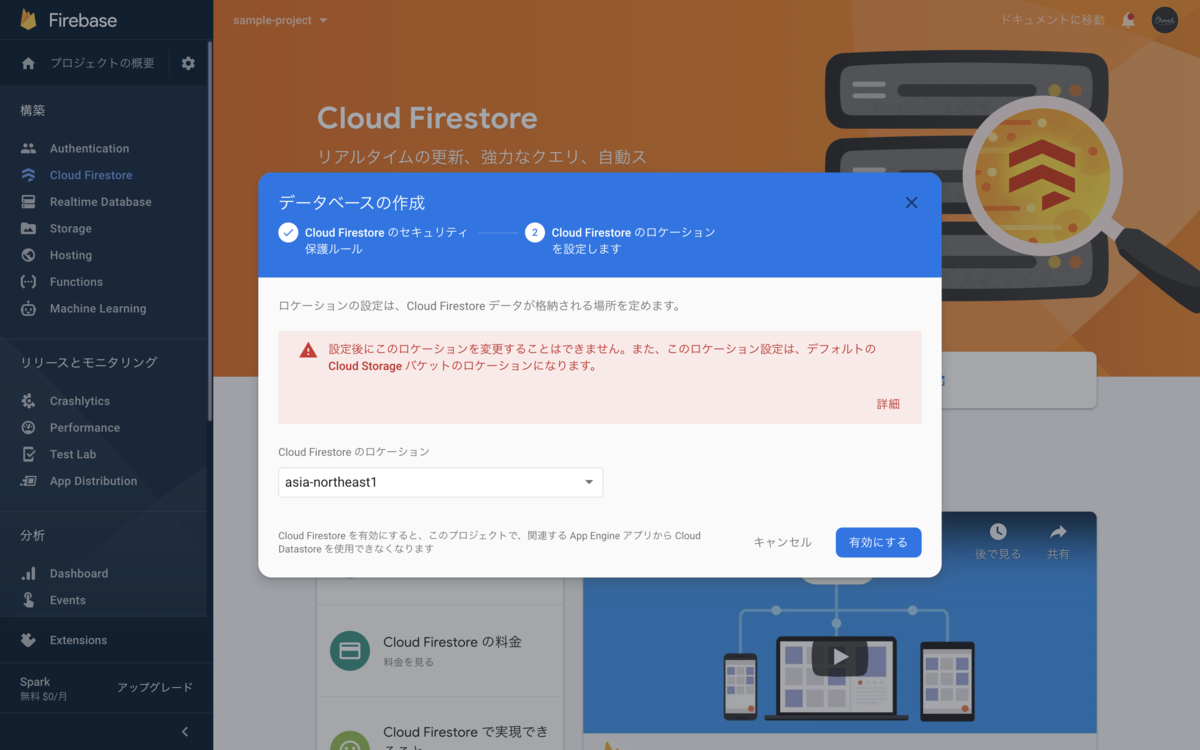
- データベースの作成を選択します

- セキュリティの保護ルール設定を選択します(テストモードにすると全ての操作を受け付けるので、初期設定では本番環境モードにしてから、適宜セキュリティルールを書き換えていく形が良いと思います)

- データ保存先のリージョンを選択します

- セキュリティの保護ルール設定を選択します(テストモードにすると全ての操作を受け付けるので、初期設定では本番環境モードにしてから、適宜セキュリティルールを書き換えていく形が良いと思います)
- ルールのタブを選択します

- セキュリティルールをアプリケーションに合った形で書き換えます(アクセスするデータベースのパスに対して条件付きで権限を付与していきます。具体的な記法はこちら。)
コードの記述・画面からの操作
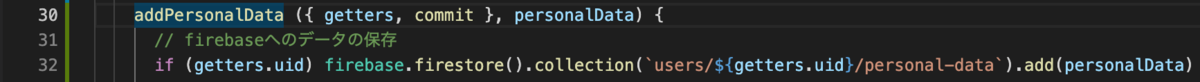
- VueXのアクションに、Cloud Firestoreにデータを追加する処理を記述します

- 画面から、処理を記述したアクションを呼び出すと追加されています!!

感想
無料版だと多少の制限はあるものの、DBの構成管理なしでデータの永続化が実現できるのは手軽で便利です!
ここの手順では記載しておりませんが、GoogleやFacebookなどの認証も対応しており、それらを通じたアプリケーションのログイン/ログアウト機能を実装できたりするので、Webアプリケーションの構築がよりスムーズになるかと思います。
最後に
いかがでしたでしょうか。
私もまだまだ触り始めたばかりではありますが、今後も少しずつ理解を深めていきたいと思います!
Holmesではエンジニア・デザイナーを募集しております。ご興味がある方はこちらからご連絡ください。


