本記事は2020年5月20日現在の情報をもとに作成しています。
はじめに
こんにちは。
株式会社Holmesでエンジニアをしている id:yoshiJ です。
Holmesはプロダクトの機能追加を確実かつ迅速にリリースを行うためにUIテストの自動化を推進しています。
UIテストとは… UIテストは、プロダクトのユーザーインターフェイスが正しく機能しているかを確認するテストです。 画面上で適切なアクション実行され、データが表示され、インターフェイス状態が期待どおりに変化するかどうかのチェックを主眼においています。
手動で画面を操作して動作確認を行うUIテストは非常に時間がかかるため、これを自動化することでリリースに掛けるリードタイムを大幅に短縮することができ、大きなメリットとなります。
その反面、自動化したテストは画面の更新があるとそれまで使っていたものが動かなくなったりすることが多々あるのでメンテナンス性の良さが求められます。
そのUIテスト自動化の一環として弊社ではSelenium IDEというツールを使い始めたので、本日はそのツールの導入から実際に使用するところまでの紹介ができればと思います。
Selenium IDEとは?
Selenium IDEとは、SeleniumHQより提供されているオープンソースのWebブラウザ操作ツールです。
現在ではChromeとFireFox向けに拡張機能として展開されています。
(下記リンクのクリックで各ブラウザで提供されているストアページに遷移します。)
Chrome版Selenium IDE
FireFox版Selenium IDE
Selenium IDEの最大の特徴は、プログラムを直接書かずともブラウザ上の操作ベースで動作の記録、実行が行える部分にあります。
日々のルーティンとなっている入力操作の自動化からHolmesが採用しているようなUIテストまで使い方によって様々な応用がきくスグレモノです。
非エンジニアでもブラウザ操作のみで完結できる手軽さがあるため、導入ハードルは非常に低いと言えるのではないでしょうか。
今回はChromeの操作ベースで解説を行います。
Selenium IDEをChromeに追加する
Selenium IDEのストアページにアクセスし、画面上のChromeに追加ボタンを押下

ストア画面 追加を行うかの確認メッセージが出てくるのでそのまま追加を続行

追加が完了した通知とSelenium IDEを立ち上げるためのアイコンがウィンドウ右上に出現します。

ウィンドウが暗色になるテーマを使用していると非常に見づらいアイコンです…
導入はこれで終わりです。拡張機能として提供されているので導入は非常に簡単ですね。
テストの作成(記録)
今回はGoogleでHolmesのホームページを検索してアクセスする作業をテストとして登録する手順で解説します。
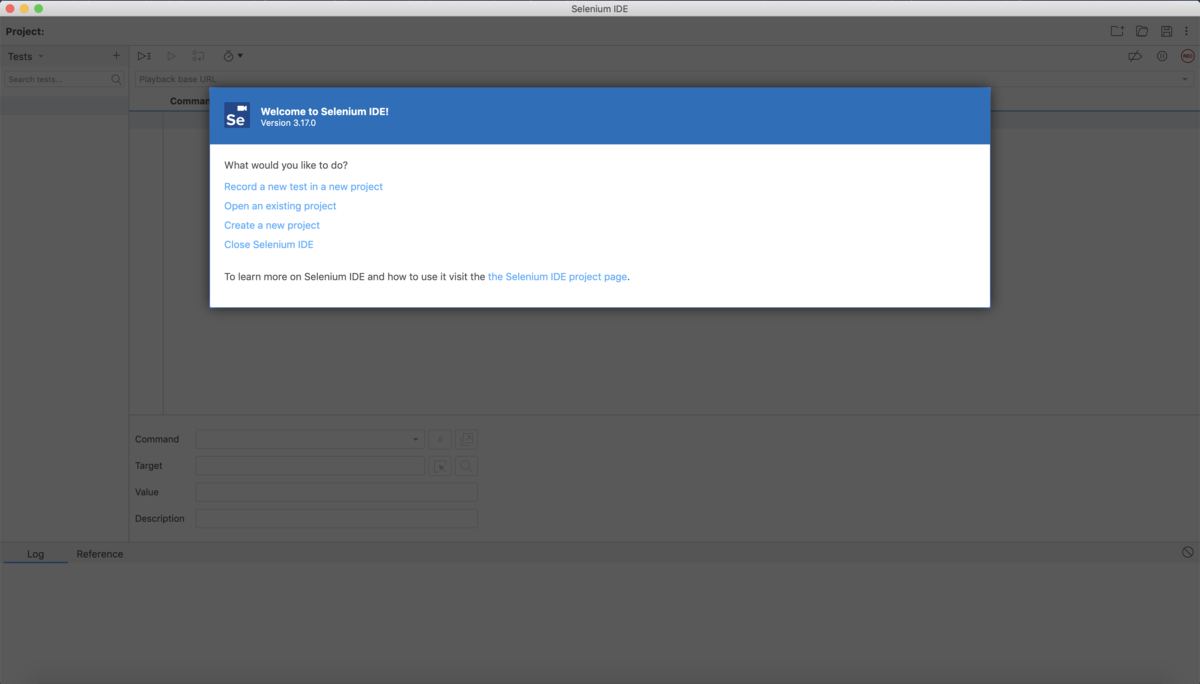
- まず、導入時に追加されたアイコンをクリックしてSelenium IDEを起動します。立ち上がると別ウィンドウで開かれ、Selenium IDEのスタートメニューが表示されます。

- メニューの中からRecord a new test in a new projectを選択し、プロジェクトの命名を行います。好きな名前を付けたらOKボタンを押下します。(プロジェクト名はいつでも変更可能)

- 登録する作業の開始ページのURLを求められるので入力後Start Recordingを押下。

今回は検索するところからスタートするのでGoogleのURLを記入 - 別ウィンドウで新たにChromeが立ち上がり、記入したURLのサイトが自動で開かれます。画面右下に動作の録画をしている旨のメッセージが表示されていることを確認し、テストとして登録したい動作を実行していきます。


「Holmes」と検索しトップに来ている検索結果をクリック 
Holmesのトップページが開かれました - 行いたい作業が一通り完了したらSelenium IDEに戻り、画面右上の録画ボタンをクリックして録画を停止します。(もう一度ボタンをクリックすることで続きから録画を再開することも可能です。)

- 先のステップで録画を行っていたウィンドウの画面右下に動作の録画をしている旨のメッセージが表示されていないことを確認します。
- Selenium IDEの画面に戻り、テストに対してタイトルを付けます。

画面右の「Untitled*」と表記のある箇所にマウスオーバーするとメニューボタンが表示されるのでクリック 
「Reneme」をクリック 
名前を変更するポップアップが開かれるので任意のテスト名を命名して「Rename」をクリック 
名前が書き換わりました - タイトルが保存できたらプロジェクトの保存を行います。画面右上のフロッピーディスクのアイコンから行います。

アイコンにマウスオーバーするとSave projactと表示されるのでそのままクリック 
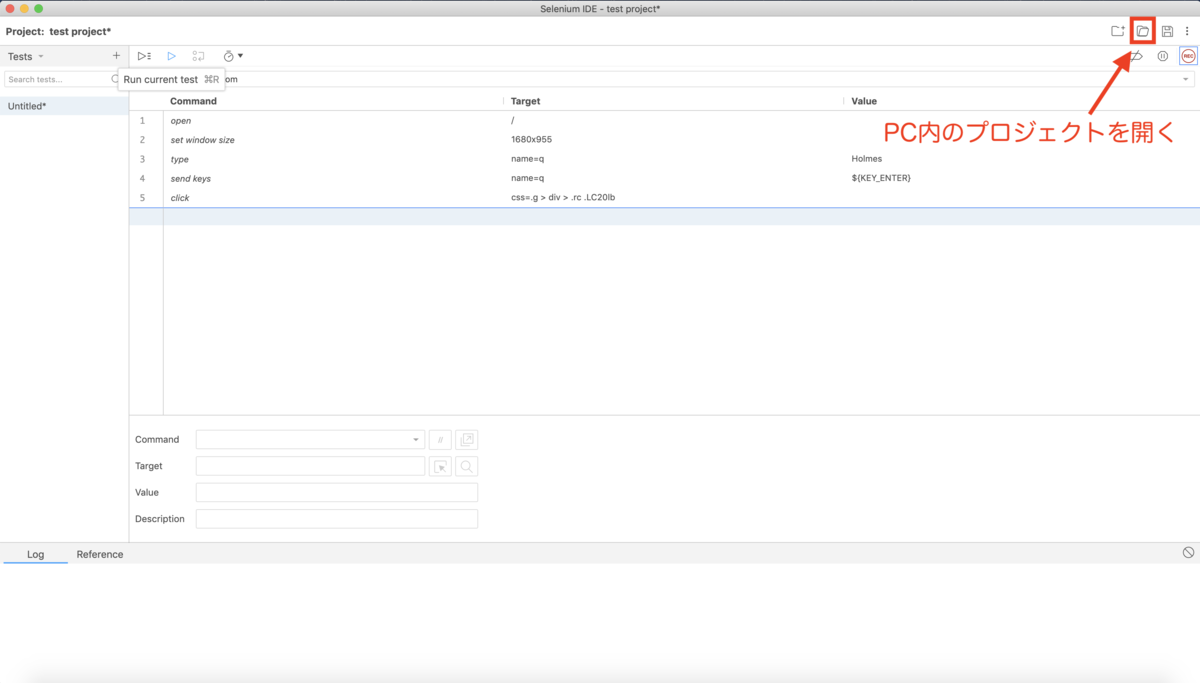
任意のファイル名を付けてPCに保存 - これで一通りの作成作業が完了です。次に起動した際に作成したプロジェクトを開くときはSelenium IDEの起動時画面の「Open an exsting project」をクリックするか、編集画面の右上の既存プロジェクトを開くアイコンをクリックすることで立ち上げることが出来ます。


補足
新たにテストを追加する場合
プロジェクト内に新たに別のテストを追加したい場合は画面左側のメニューから行います。
メニューの項目名がTestsになっていることを確認してその隣にあるプラスボタンを押下することで新規テストの追加ができます。
テスト名を付けて新規テストが開けたら画面右上の録画ボタンをクリックすることで新たにテスト登録を行う事ができます。

テストの実行
作成が完了したら実際にテストを実行して結果を確認してみます。
- 実行したいテストを開き、画面左上あたりに配置されているボタン群の中から表示しているテストの実行を行う三角形のボタンをクリックします。
- テスト処理の実行速度は実行環境や確認の運用に合わせて設定が可能です。テスト実行ボタンの右側にあるボタンから調整できます。(デフォルトだと最速に設定されています。)

- テスト処理の実行速度は実行環境や確認の運用に合わせて設定が可能です。テスト実行ボタンの右側にあるボタンから調整できます。(デフォルトだと最速に設定されています。)
- すると別ウィンドウが立ち上がり、記録されたテストが自動で実行されます。
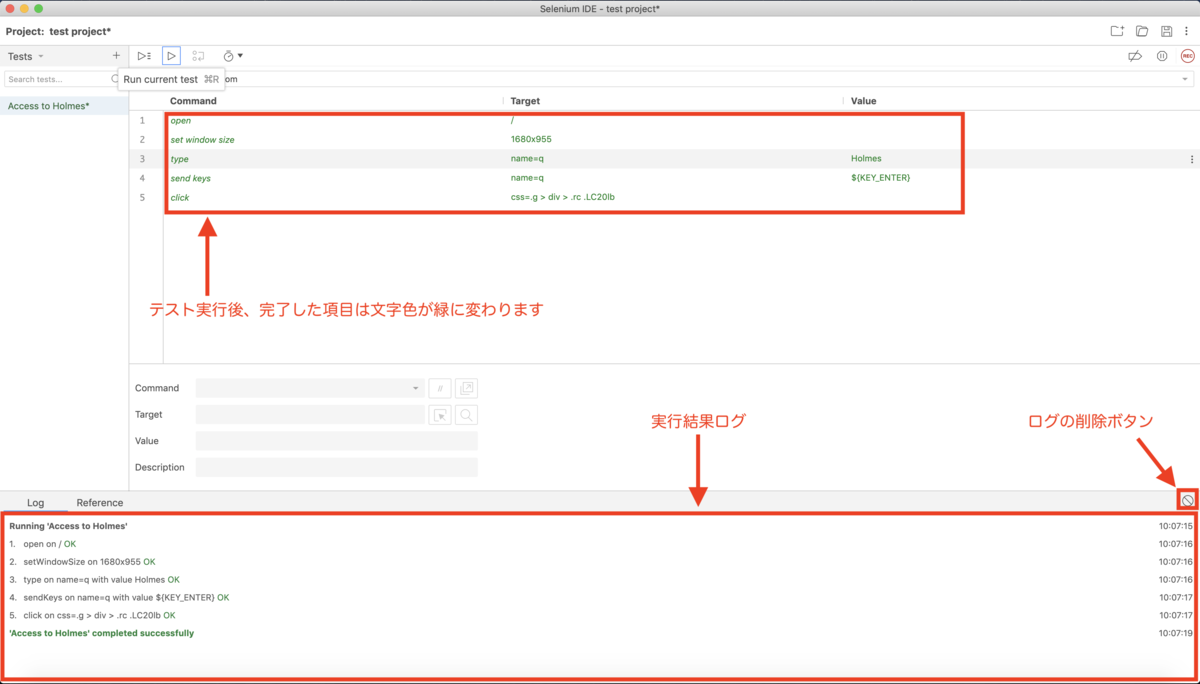
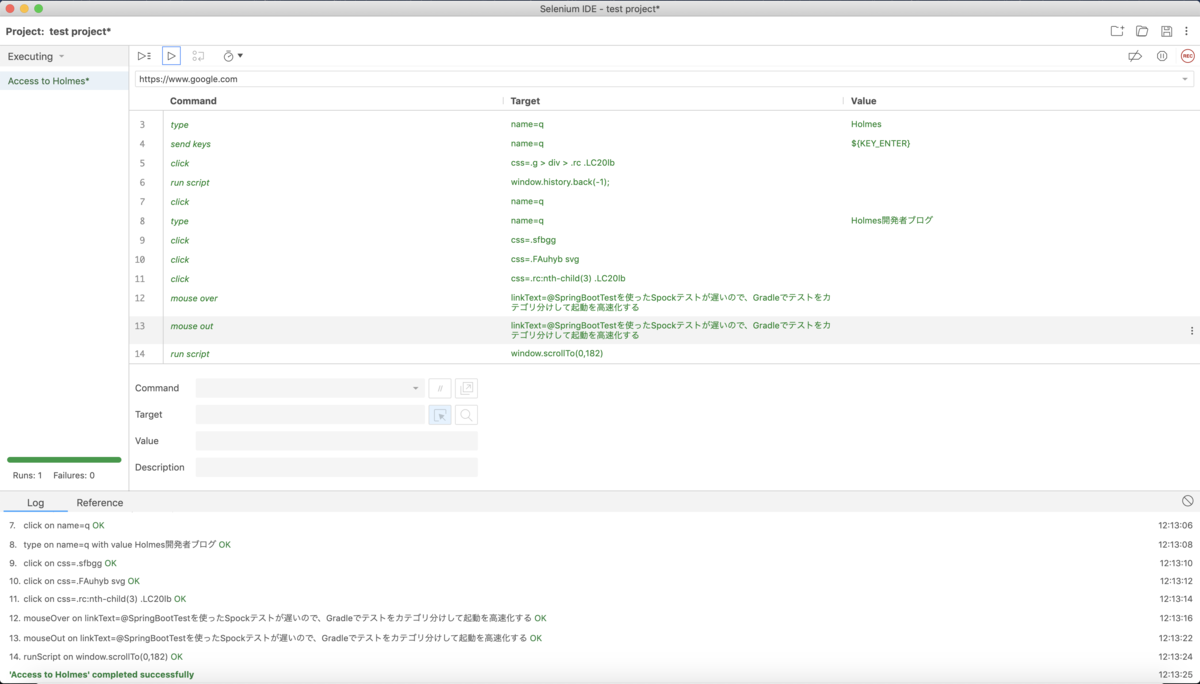
- テストの処理が完了するとSelenium IDEの画面に実行が完了した処理と実行ログが表示されます。
ログの結果が全てグリーンの表示になっていればすべての処理が正常に完了しています。ログに赤い表示が入っている場合は何処かの処理で失敗しているので、エラーメッセージを確認して失敗している箇所のテストの見直しが必要になります。
ログは画面右下の削除ボタンからいつでも消すことができるのでテスト毎に消去すると実行結果が見やすくなります。
テストの完了後画面
テストの修正
もしテストに失敗したり、記録時に余計な動作を追加してしまった際や入力値の変更を間違えてしまった場合でも後から修正を加えることが可能です。
例として上記で作ったテストに対して下記の動作を追加するパターンを作って見ていきます。
1. Holmesのページからブラウザの戻るボタンをクリックして検索結果のページに戻る 2. 「Holmes開発者ブログ」と検索 3. 検索結果の一番上に出る当ブログのトップページにアクセスする
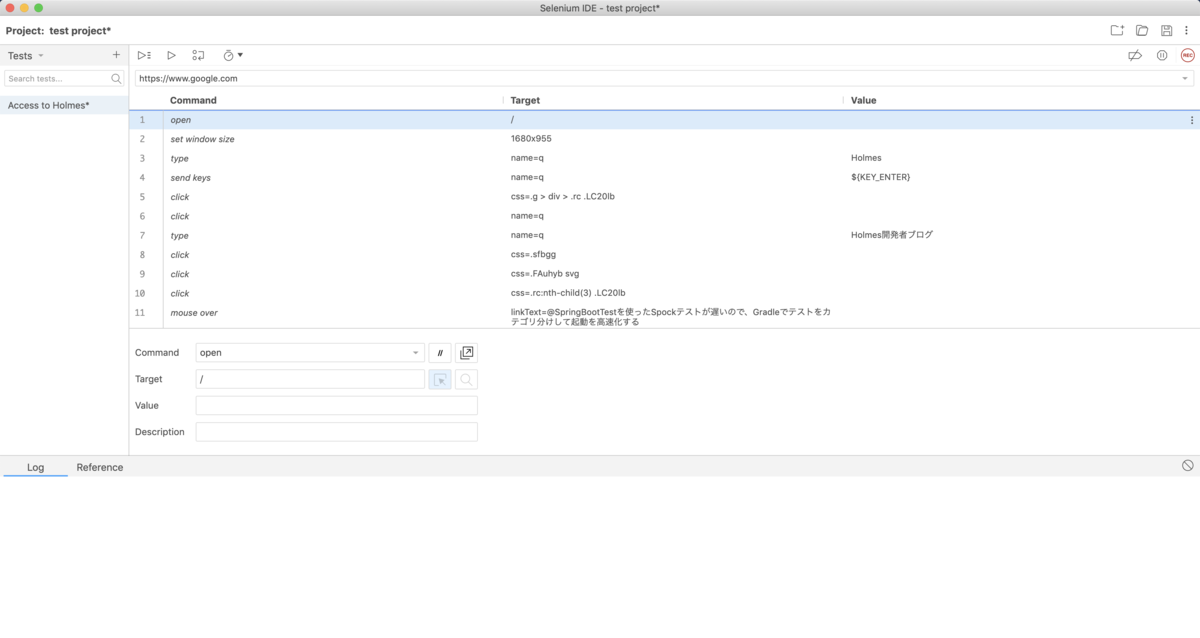
- 例に記載した操作をブラウザ操作で登録してみました。

- このテストを実行すると…
失敗してしまいます。
よく見るとブラウザの戻るボタンが記録されていないようです。どうやらSelenuim IDEでは録画する際にブラウザバックのボタンをクリックしても動作として記録されないようですね。
- ではどうするかというと、Selenium IDEでは動作としてJavaScriptの記述ができるのでスクリプトを操作として追加していきます。
まず、コマンドを入れたい位置の下の動作をクリックして選択したあと、Control+クリック(Windowsでは右クリックに相当)でメニューを出し「Insert new command」をクリックすると、新たな操作を登録するための空の行が生成されます。

- 空の行が生成されたら行をクリックして画面下側のコマンド編集欄でJavaScriptで戻る挙動を登録します。
Commandの欄にはrun scriptを設定し、Targetの欄にはwindow.history.back(-1);を登録します。
これで設定完了です。
- 再度テストを実行すると…正常に完了しました!

- 仕上げに余計な動作を削除します。
12~14行目の操作は不要なので消していきます。
削除する挙動をクリックし、Control+クリック(Windowsでは右クリックに相当)でメニューを出し「Delete」をクリックすると、指定した行が削除されます。
- 不要な動作を消しきったらテストの完成です!

このような手順を繰り返して正常に動作するテストを組み上げていきます。
まとめ
以上が導入から作成までの一通りの操作の解説でした。
Selenium IDEの知識がない方でも操作できるように執筆したつもりですが、不明な点やわかりにくい点がありましたらご指摘いただけますと幸いです。
今回は紹介しきれませんでしたが、Selenium IDEではテスト処理の中で関数を使用して分岐や繰り返し処理を登録してテストに幅をもたせることができます。
加えてエクスポート機能が備わっており、JavaやPython、Rubyなどのコード用に整形して出力できるので既存のテストなどに組み込むことが出来ます。
ブレークポイントでのデバッグや操作する要素を細かく指定することもできるため、実際のUIテストでも十分実用できるレベルのツールだと思います。
使用するハードルも低いため、UIテストツールを検討している方は是非使ってみて下さい。
個人保有ないしは自分の所属する組織のサイト以外のページ巡回、ページ操作を含む処理を短時間に繰り返すと対象のサイトに負荷を与えてしまい、トラブルに発展する場合がありますのでご利用の際には十分に気をつけて行うようお願いします。
本エントリーはそのような操作を助長する意図のものではございません。
おわりに
いかがでしたでしょうか? Selenium IDEの導入検討をしている方の一助になりましたら幸いです。
Holmesはエンジニア・デザイナーを募集しています
興味がある方はぜひこちらからご連絡ください!